What your reader can look like when you don’t use alt-text
I wrote about alt-text a few years ago, but based on the email newsletters submitted without any alt-text during our recent Feedback and Fine-Tuning Session, some of you need a reminder…
What is alt-text?
Alt image text or alternative image text is the text that shows up when someone can’t view the image due to the settings on their email or browser.
Why images aren’t displayed can vary from person to person, but most likely, they choose not to display images in email because it takes too long to load the pictures, they have to scroll too much when viewing emails on their phone or they are worried about viruses which can be hidden in image code.
Why is alt-text important?
First off, alt-text is what is read by screen readers for the visually impaired, so having your image named 1300023.jpeg will notbe helpful at all.
Next, you may have the perfect image of the perfect family that perfectly represents your cause, but if you don’t have alt-text, your readers are going to see a big fat white space where your image is supposed to be.
Also, filling in the title and alt text for your images and graphics on your website is helpful for SEO since Google bots do read that bit of code.
Examples, please!
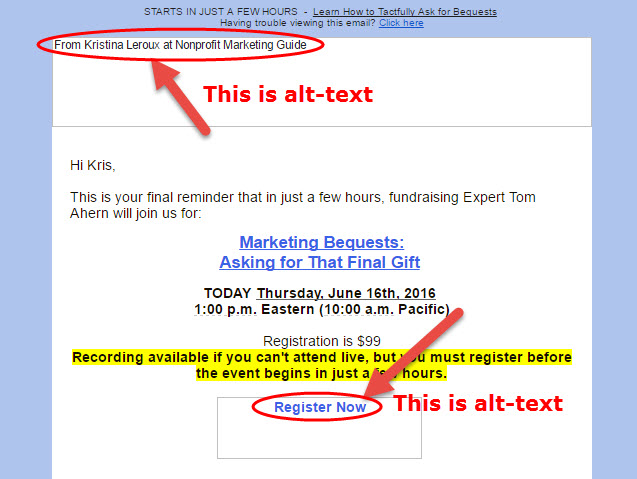
Here is a recent webinar promo I sent without images enabled:

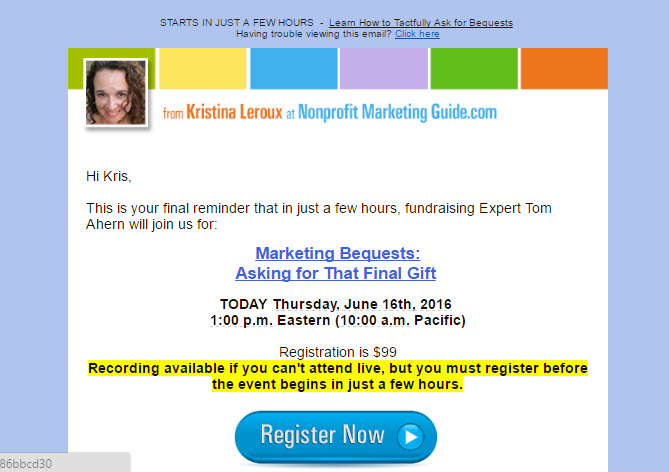
And here is it with the images turned on:

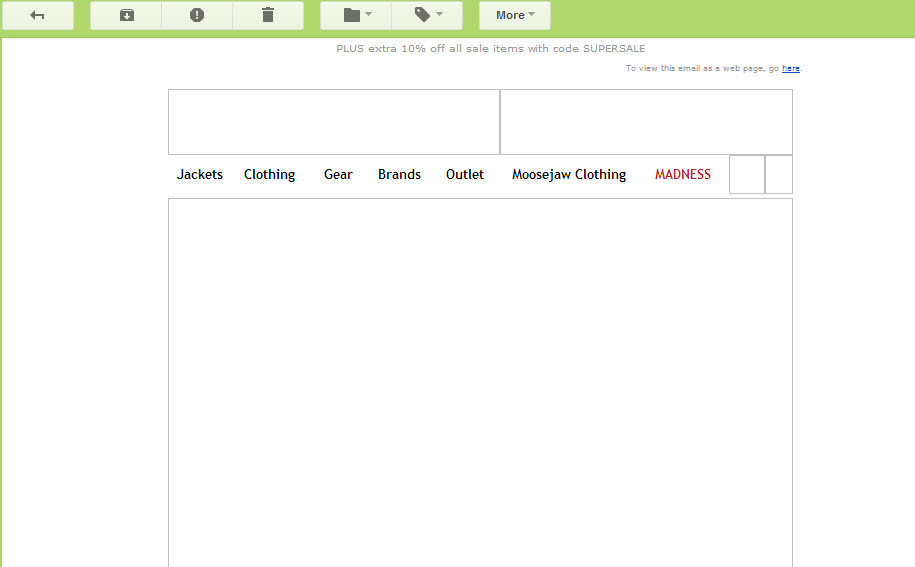
And here is the example I used before on how bad it can be when you don’t use alt text.
That’s a whole lot of nothing…

This is what the email looks like after images have been enabled:
I didn’t even know they were giving away sunglasses until I enabled the images!
What does alt-text need to say?
If there is text on the image itself, then you should add that text to the alt-text. In general, your alt text can be a simple description of the image itself like we did above, but you could think of ways to get a little more creative with it. Ask yourself these questions:
- What’s the point of the image?
- Why does my reader need to see the image?
- What could I tell them about the image to pique their curiosity?
How do I add it?
How you add the alt text for images will vary depending on your email service provider. You should be able to find it wherever you can edit the images. We use Infusionsoft and they actually call it alt text, but it may be called the image description or the title.
For websites, how you update your images will also depend on your platform, but it will most likely be in the image settings area too.
How can I tell what my emails look like with alt-text?
If you don’t already have a separate testing email account (you really should!) or if that testing account automatically displays images from your organization, I suggest setting up a new Gmail account and use it for testing. Then you can see what your emails look like without the images enabled.
Be sure to remember the alt-text when you are adding images to your emails, blog posts, and website pages so your supporters never miss out on your good stuff!