So you found the perfect image of the perfect family that perfectly represents your cause. No words are necessary as this picture says it all, right? Wrong! Words are absolutely necessary if you are including that image in an email (or even on your website) or your supporters could be seeing a big fat blank white space where your perfect image was supposed to be.
Alt image text or alternative image text, in plain language, is the text that shows up when someone can’t view the image due to the settings on their email or browser. There are many reasons why people won’t display images. They may not enable images in email because it takes too long to load the pictures, they have to scroll too much when viewing emails on their phone or they are worried about viruses which can be hidden in image code.
Kivi talks about including alt image text in her email newsletter and microcontent webinars, but based on the number of people who still ask me “What did she just say?” every time she mentions it, I think we need to do a better job of getting the word out. Like Ron Burgundy, it’s kind of a big deal.
For example, below is an email I received from a retailer. Kind of awesome they are giving away free sunglasses when you spend $39, right?
Except this is all I actually saw when I opened the email:
I didn’t even know they were giving away sunglasses until I enabled the images for the sole purpose of writing this post.
This is such a simple fix, it’s hard to understand why everyone doesn’t take advantage of it – especially considering that some surveys have over 40% of email users not automatically enabling images.
They are missing out on your good stuff and you are missing out on their support.
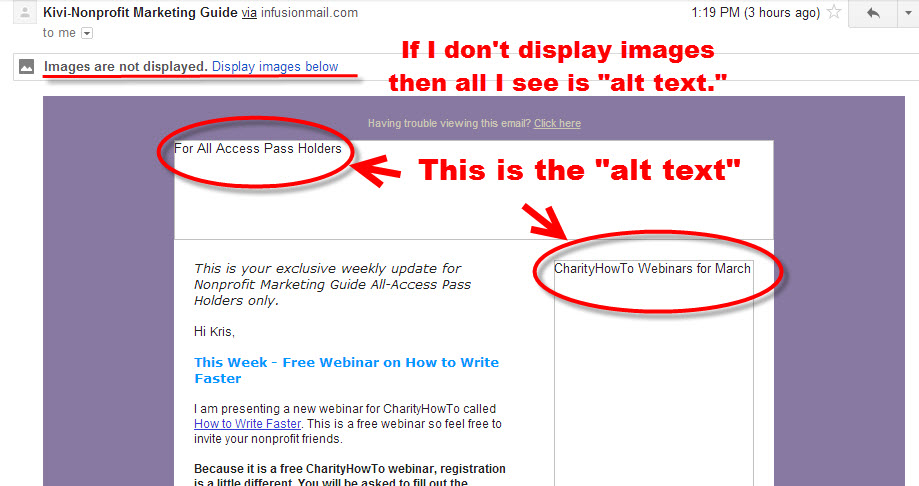
Here is what alt text can look like.
This is our All-Access Pass Holders weekly email update. We really aren’t trying to “sell” anything here. It’s an informative newsletter that lets Pass Holders know what webinars are coming up and other information important to them. And it’s not imperative that they see these images in this particular case, but we still need something there to let them know what those blank spaces are. We just made the alt text for the header a note letting them know this was a Pass Holder Update and the other lets them know that we are listing the CharityHowTo webinars Kivi will be giving in March.
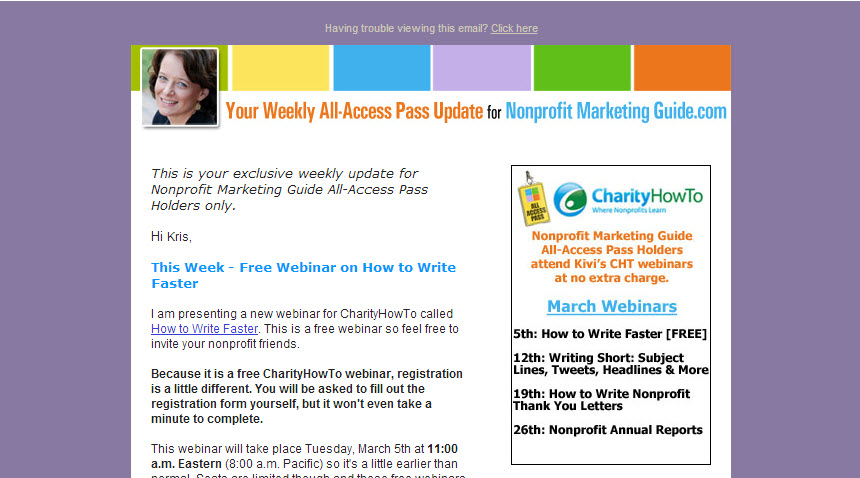
Here is the email with images enabled.
Your alt text can be a simple description of the image itself like we did above, but you could think of ways to get a little more creative with it.
- What’s the point of the image?
- Why does your reader need to see the image?
- What could you tell them about the image to pique their curiosity?
Let’s say Leo just completed a jobs training program your organization conducts. He was offered a job and can now support his family because of the training he received from your organization. Leo and his new employer agree to let you take his picture on the job to use in your email newsletter. The text of the email will tell his story, but seeing him at work really drives home what your training program can do. But how can you get people to see it?
Don’t just use his name in the alt text. No one really knows who Leo is and will assume it’s just a regular ol’ picture of him. You could instead say something like:
“See Leo’s training in action.”
“This is what our graduates can do!”
“You made this possible for Leo!”
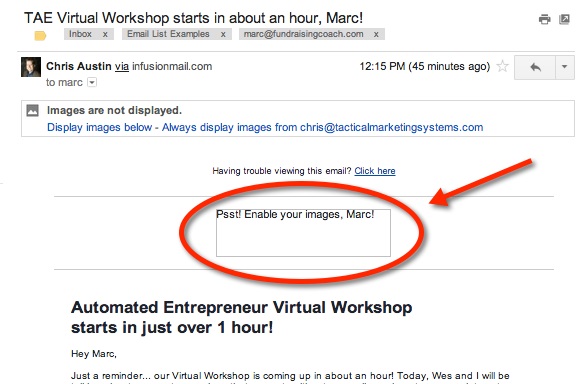
Or you could just use the alt text to, you know, ask your readers to enable the images. Marc Pitman posted this email he received that did just that.
How you add the alt text for images will vary depending on your email service provider. You should be able to find it wherever you can edit the images. We use Infusionsoft and they actually call it alt text, but it may be called the image description or the title.
If you don’t already have a separate testing email account (you really should!) or if that testing account automatically displays images from your organization, I suggest setting up a new Gmail account and use it for testing. Then you can see what your emails look like without the images enabled.
Note on websites: You also need to make sure you are including a descriptive title and alternate text for images on your website as well. Those who are visually impaired have this text read out to them so having your image named 1300023.jpeg will not help at all. Filling in the title and alt text for your images and graphics is also helpful for SEO since Google bots do read that bit of code. Again, where you add this information will depend on your platform, but it will most likely be in the image settings area too.
Let us know how you have used the alt text in the comments below!